vs code中文版介绍
vs code编辑器中文版是一款全新的代码编辑工具,一款能够在电脑上轻松完成代码的编辑,这里有着全新的编辑方式,让你的代码编辑更简单。vs code中文版有着简单的编辑界面,用户可以在这里任意选择你想要的编辑工具,一键选择,轻松敲出代码,提高你的编辑效率,敲代码更快。

vs code中文版特色
一款强大的在线代码编辑工具
提供了多种实用的编辑方式
在线编辑,专业的编辑面板
提供了代码自动检测功能
vs code中文版特别安装方法
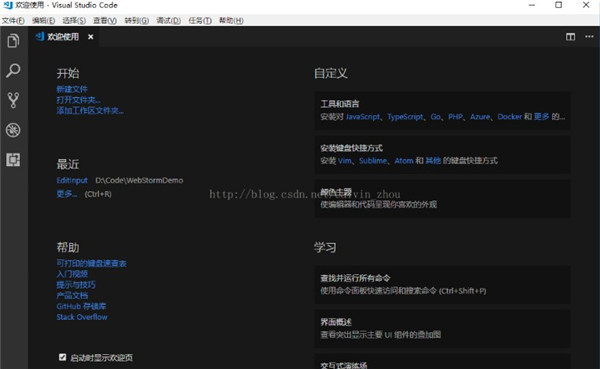
VS Code的安装比较简单,一直下一步即可。安装完成后打开,界面如下:

vs code中文版功能使用
2.1:界面简单介绍

2.1:标注1,资源管理器,下面是文件和文件夹,点击资源管理器可打开和关闭显示
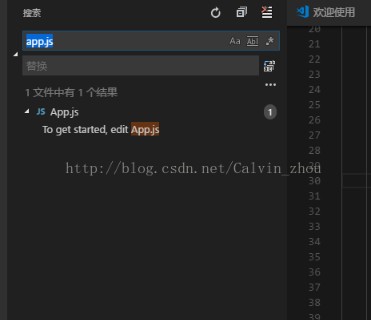
2.2:标注2,搜索,如果资源管理器文件过多,可通过输入内容查询

2.3:标注3,源代码管理,如通过git init文件后导入项目,此项下面才显示
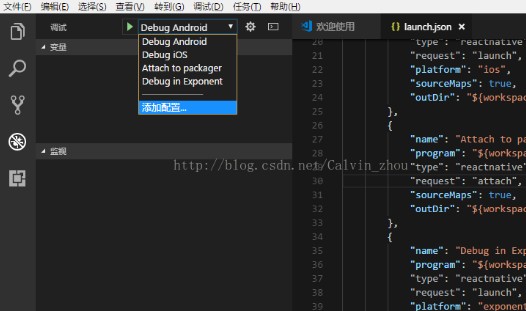
2.4:标注4,调试,配置调试选项后生效

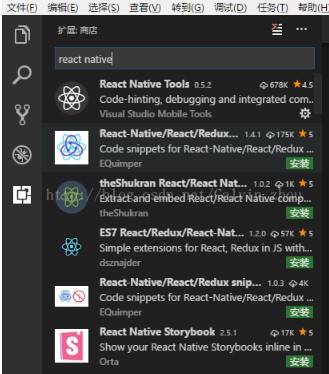
2.5:扩展,搜索内容后安装需要的插件

2.6:显示文档错误和警告个数
2.7:新建文件,点击此按钮输入文件名后新建一个文件
2.8:新建文件夹,点击按钮输入文件夹名后新建一个文件夹
2.9:刷新,内容变动时,点击此按钮刷新
2.10:全部折叠,点击此按钮,关闭文件夹的显示
2.11:TAB键缩进空格个数
2.12:文件编码格式
2.13:文件类型,如图所示,为gson
2.14:状态
三:使用技巧简介
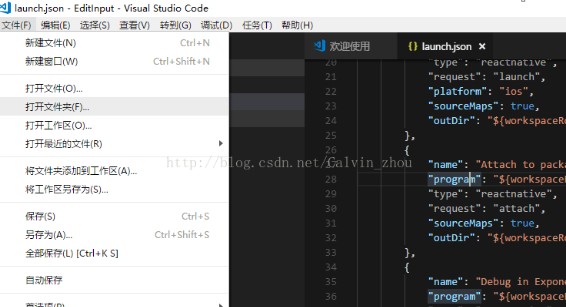
3.1:打开文件或文件夹:文件-》打开-》文件或文件夹选项

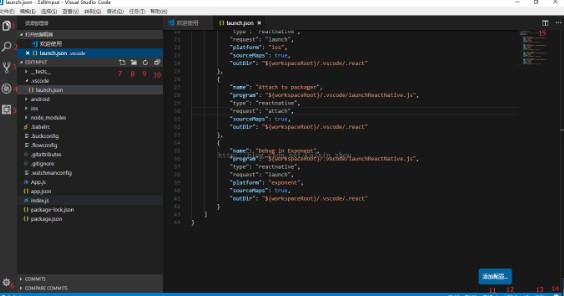
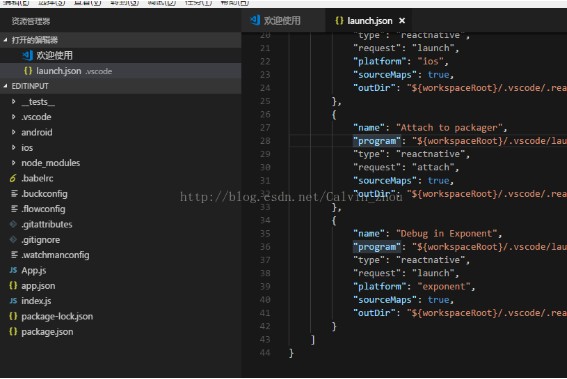
3.2:如下图打开了一个react-native项目

3.3:新建文件夹:如图,在项目根目录下点击新建文件夹,输入app,创建一个文件夹,文件的创建同此
3.4:拆分编辑器,打开app.js,点击拆分编辑器时,打开了同样的一个app.js文件

3.5:打开终端调试,依次打开查看-》集成终端,打开终端调试窗口

- 精选留言 来自浙江杭州电信用户 发表于: 2023-10-2
- 非常感谢
- 精选留言 来自贵州铜仁电信用户 发表于: 2023-10-6
- 这个要怎么使用,有教程吗?
- 精选留言 来自北京电信用户 发表于: 2023-8-12
- 我建议你可以试试,到网站上下载就可以了
- 精选留言 来自浙江嘉兴联通用户 发表于: 2023-11-26
- 很喜欢这个软件
- 精选留言 来自湖南永州电信用户 发表于: 2023-3-23
- 这个软件真的很不错 收藏备用!












































 浙公网安备 33038202002266号
浙公网安备 33038202002266号