APP Builder特别版是一款非常专业的可视化开发工具,软件其实主打的就是这样的可视化的功能,软件拥有很多好用的可视或隐形的控件操作控件,用户们需要哪些控件就将它们放进设置器中在进行操作就可以了,非常方便,软件的使用还是比较适合专业人士使用的,并且软件的使用比较塑成,有需要的小伙伴们,可以在开心电玩下载APP Builder 2020免费版试试哟~

软件特色
1、应用程序生成器
App Builder是第一个独特的可视化开发环境,允许您在有或没有编程知识的情况下创建HTML5应用程序、Web应用程序、渐进式Web应用程序、Web扩展和混合应用程序,用于移动和桌面平台。2、HTML编译器
HTML编译器允许你转换HTML应用程序(电子书,演示文稿,游戏,把你的想象力放在这里!)在可执行程序中,无需任何依赖性即可使用。
3、新插件在这里,你可以在世界上找到更大的NexBooy插件集。获得他们的优势为您的NexBooy出版物总共有58个插件,1124个动作,232个例子。
4、照片编译程序照片编译器允许创建与照片和图像相关的吸引力、实践和有用的画廊,然后将其转换成可执行的程序,而不需要任何依赖性。
5、屏幕接口
屏幕GIF允许我们直接抓取并保存某些选择的屏幕区域,就像动画GIF图像文件准备好使用或共享你想要的一样。
6、IMG转换器这个程序可以将图像从多达23种输入格式转换为多达18种输出格式。要转换它们,只需拖动一个或多个图像文件到程序的主窗口中。
7、小编辑
小编辑器可以用来编辑明文和源代码(识别和突出几十种编程语言)轻量级、快速和有效。例如,这个网站是用小编辑器编辑的。
8、音量键
使用你选择的任意键盘热键组合来改变你的扬声器音量。通过程序的视觉反馈告知当前的音量水平。
9、哼声PHP
HMM PHP是一个开源的、轻量级的、易于使用的、免费的PHP语言的网站管理器。例如,这个DeSCOPE网站是由HMM PHP供电的。
软件功能
1、视觉动作
您无需了解Javascript即可使用App Builder创建应用程序。 软件的脚本语言基于数百种可视化操作,您可以将它们放在需要执行的位置。
2、视觉设计师
软件为我们提供了许多视觉和非视觉控件,可以放在应用程序的设计器中。只需将您需要的控件拖放到设计器中,然后将其放在您想要的位置即可。3、上下文帮助
旨在易于使用,但是,它们包含一个完整的帮助文件,描述了所有可用的控件和操作,以及一些特定的教程。
4、不只是应用程序软件为您准备将应用程序部署为WebApps和Progressive WebApps所需的内容。它还允许您为现代浏览器开发WebExtensions。5、你好,世界!
看一下使用软件可以在十秒内完成的工作!下面的视频显示了传统的“Hello world!”应用程序,在App Builder的情况下,只需要10秒钟就可以创建并运行!
APP Builder特别版特别教程
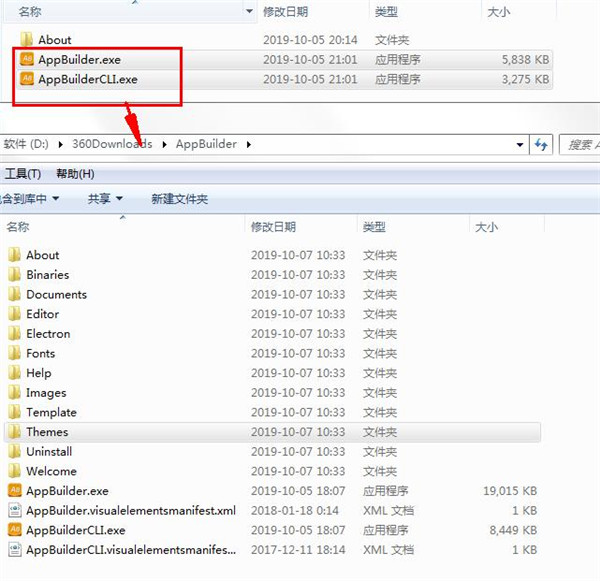
1、打开软件包,将特别补丁复制到软件安装目录下。

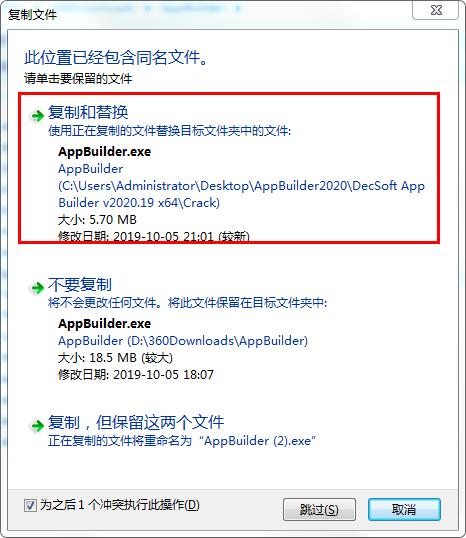
2、选择复制并替换原文件,即可完成特别。

3、特别完成,可以无限制使用。

APP Builder免费版使用帮助
1、目录索引→响应式应用程序
应用程序可以在许多不同的平台,移动和桌面浏览器中运行。 我们希望在此提供各种方法,以便让我们的应用程序在大多数可能的平台,移动和桌面浏览器上运行。
2、自动缩放的应用程序
我们可以使用另一个应用程序选项:“Scaled”,以显示我们的应用程序缩放到屏幕中。 如果我们明确我们的移动设备应用程序,这种方法很有效,因为屏幕尺寸的微小变化可以或多或少地缩放。 也许这个选项更容易使用,并且适合移动设备的不同屏幕。
您可以使用SetAppScaled操作,该操作可用于在运行时设置app缩放模式。
3、编程方式
软件提供了某些应用程序全局变量,我们可以使用这些变量来了解屏幕宽度和高度,以及屏幕方向:纵向或横向。 使用这些变量和动作,如GetStyle,GetStyle,AddClass,SetAppScaled,我们可以尝试将我们的应用程序视图控件放入屏幕。
4、媒体查询
使用app文件,我们可以在我们的应用程序中包含我们自己的CSS样式表。 这样做我们可以使用某些CSS媒体查询,以便在我们的应用程序视图控件上应用某些特定样式。 请记住,每个应用程序视图控件都有自己的ID,这由控件名称决定。 然后我们可以在CSS样式表中引用此控件ID,以便特别将某种样式应用于该控件。
例如,在我们的应用程序CSS样式表文件中使用此CSS样式:
@media screen and (max-width: 300px)
{
#Button1
{
width: 100px;
}
}
如果屏幕小于300像素宽,上面的CSS会改变“Button1”控件的大小。
5、CSS类
最后但并非最不重要的方法是让我们的应用程序或多或少地响应屏幕大小是使用CSS类。我们可以在我们自己的CSS样式表文件中定义任何CSS类,但是,由于软件使用Bootstrap CSS框架,我们还可以使用一些有用的CSS类,其中一些专门设计用于与响应式设计作斗争。
6、科尔多瓦的选择
如果我们使用Apache Cordova编译我们的应用程序,Apache Cordova屏幕应用程序选项可以帮助我们。特别是我们可以具体说明我们的应用必须始终在纵向或横向视口中运行。默认行为是允许用户更改我们应用中的屏幕方向,但我们可以明确确定我们的应用必须以纵向或横向运行。这可能很有用,因为我们的效果必须减少到这种可能的屏幕方向之一。
7、结论
制作了一个应用程序,它运行在所有可能的屏幕尺寸可能是不可能或变得非常复杂。如果我们的目标平台是移动设备或移动网络浏览器,那么上面解释的“Scaled”选项可能是最简单的方法。如果我们将应用程序集中在屏幕上,我们也可以从小型到中型以及更大的屏幕获得良好的结果:如果我们的应用程序设计或多或少更小。
更新日志
列出项目后的新主题
应用程序构建器的支持
使用Bootswatch主题来引导CSS 4
Domo Electra:另一个应用程序生成器的用例
报告控件:高亮行基于字段(或字段)的值
在AB中似乎有很多更新
在设计APP时预览图片!
在AppBuilder中包含JavaScript框架
EndJs vs EndJs -强制执行案例
样本上传/上传图片和数据保存
LG与webOS的智能 Smart TV开发
- 精选留言 来自浙江衢州移动用户 发表于: 2023-12-23
- 看起来好棒啊,谢谢分享了。
- 精选留言 来自山西太原联通用户 发表于: 2023-7-28
- 赞一个,会一直支持下去的。
- 精选留言 来自陕西宝鸡移动用户 发表于: 2023-2-1
- 帮我了很大忙,感谢
- 精选留言 来自广东汕尾移动用户 发表于: 2023-1-26
- 这个软件是中文的还是英文的?
- 精选留言 来自陕西汉中联通用户 发表于: 2023-11-15
- 这是好东西,谢啦。












































 浙公网安备 33038202002266号
浙公网安备 33038202002266号