PhantomJS是一款基于webkit浏览器引擎的JavaScript API软件,这款软件不仅可以支持各种Web标准,同时我们还可以通过PhantomJS中文版来编译解释执行JavaScript代码,从而帮助用户进行模拟登录等操作,以便爬取需要登录的网站。

PhantomJS软件简介
PhantomJS是一个基于webkit的JavaScript API。它使用QtWebKit作为它核心浏览器的功能,使用webkit来编译解释执行JavaScript代码。任何你可以在基于webkit浏览器做的事情,它都能做到。它不仅是个隐形的浏览器,提供了诸如CSS选择器、支持Web标准、DOM操作、JSON、HTML5、Canvas、SVG等,同时也提供了处理文件I/O的操作,从而使你可以向操作系统读写文件等。PhantomJS的用处可谓非常广泛,诸如网络监测、网页截屏、无需浏览器的 Web 测试、页面访问自动化等。

软件功能
webpage:它的作用主要是提供了一套可以访问和操作web文档的核心方法,包括操作DOM、事件捕获、用户事件模拟等等。
system:该模块提供了一些与操作系统相关的接口,例如访问操作系统信息、访问系统环境变量、接受命令行参数等等与程序执行相关的系统信息。
fs:即FileSystem。熟悉NodeJS的朋友都知道,NodeJS也内建了相关的核心模块。fs提供了执行文件I/O操作的标准接口,如读写文件、删除文件等。它使得你持久化一些文件(如logfile等)变得非常容易。
webserver:如其名字一样,你可以基于它来实现自己的webserver,用来处理请求并且执行PhantomJS代码等。
PhantomJS安装说明
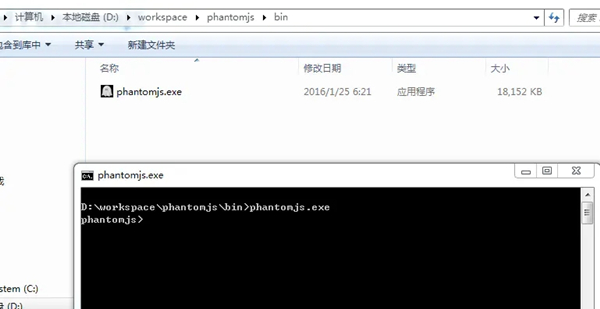
为方便使用,建议将PhantomJS单独放在一个文件夹里,比如放在D:\workspace\phantomjs里。
打开D:\workspace\phantomjs\bin文件夹,双击运行phantomjs.exe,出现如下界面,那么你就可以运行JS代码了。

如果不喜欢为了运行一个程序总是跑到D:\workspace\phantomjs\bin文件夹打开phantomjs.exe,那么,你可以将phantomjs.exe添加到环境变量里。具体如下:打开我的电脑->右键属性->高级系统设置->高级标签->环境变量,在系统变量里找到Path,将你的phantomjs添加到环境变量里。比方说我的路径添加的为“;D:\workspace\phantomjs\bin”,切记不要少了前面那个分号。
PhantomJS使用方法
之前的例子中我们已经初步认识了phantom对象。它的功能是定义和控制phantom运行环境的参数和流程。关键的API有:
phantom.argsString[]
获取传给本JS程序的参数,需要与system.args进行区分(system模块详见下文),后者表示传给phantomjs引擎的参数。例如phantomjs ./test.js //baidu.com这句语句,通过phantom.args,我们能得到的参数列表为["//baidu.com"],而通过system.args则得到["./test.js", "//baidu.com"]这样的参数列表。差异就在于是否包含当前脚本名称。不过phantom.scriptName这个API提供了获取脚本名称的功能。
phantom.cookiesObject[]
获取或设置cookies,不过对于设置建议使用其他的API完成。同时相关的API还有:
phantom.addCookie(Object)Boolean:添加cookie值
phantom.deleteCookie(cookieName)Boolean:删除指定Cookie值
phantom.clearCookies():清空所有的cookie
phantom.cookiesEnabledBoolean:获取或设置是否支持cookie
phantom.injectJs(fileName)Boolean:
把指定的外部JS文件注入到当前环境。执行这个方法时,phantomjs首先会从当前目录检索此文件,如果找不到,则再到phantom.libraryPath指定的路径寻找。phantom.libraryPath这个API基本上就是为phantom.injectJs()服务的。
phantom.onError
当页面存在js错误,且没有被page.onError处理,则会被此handler捕获。下面是使用此API的一个例子。由于phantom环境下代码调试很困难,了解这些错误捕获的API也许会对我们的实际使用有所帮助。
phantom.onError=function(msg,trace){varmsgStack=[
常见问题
1、为什么建造PhantomJS需要很长时间?
由于PhantomJS构建工作流捆绑了WebKit模块,因此需要编译数千个源文件。强烈建议使用二进制包,它下载速度快,易于安装。
2、能否估计X功能的可用性?
由于没有人全职工作PhantomJS,因此无法预测完成特定功能的确切时间。由于PhantomJS的每个贡献者都按自己的步调工作,有时可能需要几个发布周期,直到某个功能发货。
3、为什么会收到错误消息phantomjs:无法连接到X服务器?
在PhantomJS 1.4或更早版本中,仍然需要X服务器。解决方法是使用Xvfb。从PhantomJS 1.5开始,它是纯粹的无头,无需再运行X11 / Xvfb。
- 精选留言 来自辽宁本溪联通用户 发表于: 2023-5-9
- 看看好不好用
- 精选留言 来自河南驻马店移动用户 发表于: 2023-2-10
- 挺好的,没有全家桶
- 精选留言 来自广东广州电信用户 发表于: 2023-12-18
- 很好用,比之前版本好多了。必须赞一个!!!
- 精选留言 来自江苏扬州联通用户 发表于: 2023-6-5
- 很好,没问题,无毒
- 精选留言 来自山东济宁移动用户 发表于: 2023-5-2
- 我的天!这款软件完全免费实在是太好了












































 浙公网安备 33038202002266号
浙公网安备 33038202002266号