Animate2022完整汉化版是来自知名厂商Adobe的专业二维动画制作软件,具有强大的插图和动画工具,能够为游戏和广告创建基于Web的交互式内容,另外还能够帮助用户快速进行构建游戏环境、创建交互式播放器精灵、集成音频、设计启动屏幕和界面等操作,是广大设计师设计交互式矢量图和位图动画最佳选择。
Animate2022能够提供适应现有网页应用的音频、图片、视频、动画等创作支持,辅以业界领先的动画工具集,让用户能够轻松打造广告和出色的多媒体内容,能够很好用于设计游戏、电视节目和 Web 的交互式动画。

Animate2022完整汉化版特色
1、在时间表上直接导入H.264视频
2、快速保存大型文件
3、将音频文件直接分割在时间线上,以协调空帧的移动性
4、尽量减少项目中的文件数量,HTML 5文档中位图的输出
5、创建个人笔刷,以获得理想的形状和角度
6、从一开始就将Flash转换为基于HTML 5的广告或广告,为浏览器优化
7、出口4K以确保显示器和电视超高清G的良好外观
8、使用新的搜索筛选器查找需要AdobeStock和图标的工具
9、刷子和新模型,矢量和简单的方式来设计你的动画到头部。
10、动画角色,如嘴巴和速度更快的小预览
11、附录和卷控制在不需要编码的情况下实现完全同步时直接引起争议

Animate2022完整汉化版功能
1、自动嘴形同步
角色动画师使用 Animate CC 时,对口型始终是一个费时费力的工作。现在,使用 Adobe Sensei 支持的 Animate,您可以让口型与声音语调自动同步。
自动嘴形同步功能可基于所选择的语音图层,在时间轴上更轻松、快捷地放置适当的口型。您可以利用现有口型列表(在图形元件中绘制)并给它们标记相应的视位来实现。在图形元件上应用自动嘴形同步功能后,软件将对指定语音图层进行分析,然后将在不同位置自动创建关键帧,以匹配语音的发音嘴型。如果需要,可以使用常规工作流程和帧选择器进行进一步的调整。
2、VR 创作和发布(测试版)
2D 游戏开发人员、教育者或 Web 开发人员可以使用 Animate 中的 2D 技能集,导出全景或 360 度虚拟现实动画。
Animate 现在引入了 VR 360 和 VR Panorama 文档类型,使您能够轻松创作这种具有吸引力的内容。此外,您还可以使用虚拟现实文档类型将 3D 模型内容(.glb 文件)导入到 Animate 项目中并与 VR 输出交互。
可以在“预览”面板中单击并移动 MovieClip 实例。当您单击并移动对象时,Animate 可自动检测它们。 根据所选文档类型,对象沿着柱面或球面路径移动。
Animate 还允许您使用 API 在运行时管理虚拟现实动画。 例如,您可以在用户单击按钮时在 360 度虚拟现实环境中引入一些对象。
3、用于矢量和栅格内容的雕刻资源
现在,您可以使用资源变形工具对复杂的矢量形状和位图轻松变形。创建动画而不必在每个帧上重新绘制资源。
使用对象上显示的弯曲手柄,可以调整特定对象区域或扭曲特定对象区域,同时使其他区域保持不变。 用户可以使用选择工具选择多个对象,然后选择资源扭曲工具,在其上创建弯曲手柄。 您可以使用变形对象上显示的变形手柄改变特定对象的形状。此资源变形工具使您能够在复杂的形状或位图图像上创建逐帧动画和补间动画。
4、用于已提升性能的纹理发布
作为动画师,您现在可以继续以矢量格式创作内容,并以矢量或栅格格式导出以用于 HTML5 平台。
单击“文件”>“发布设置”。如果已启用“基本”选项卡中的“将动画导出为纹理”,则可以查看 “图像设置”选项卡中的纹理发布选项。默认情况下,在纹理发布中包含所有元件。要选择性地为纹理选择元件,请单击“更改”。
5、建立图层父子关系和图层效果
建立图层父子关系
Animate 允许您将一个图层设置为另一个图层的父项。建立图层父子关系的一种简单方法是允许您动画的一个图层/对象控制另一个图层/对象。作为动画设计人员或游戏设计人员,您可以更轻松地控制人物不同部位的移动,从而加快您的动画时间。
现在,通过在父子图层中组织资源,可以轻松地在姿势之间进行动画处理。当父图层上的对象移动时,子图层自动随它一起移动。
6、导出为 GL 传输格式 (glTF)
现在,动画制作者可以导出用于在网站上运行的新 glTF 标准动画。新的 WebGL-glTF 标准(测试版)和 WebGL-glTF 扩展(测试版)文档类型已添加到 Animate 中的现有文档类型列表中。
您可以使用标准文档类型,以便与标准 glTF 播放包集成。扩展文档类型使您能够创建具有交互性的高级动画,这些动画可在 Animate 新 glTF 运行时上运行。
7、改进了与 After Effects 的集成
作为动画制作人员,您经常需要在 Animate 中创建动画并将其导入 After Effects 以进行后期处理任务。现在,Animate 通过为 After Effects 提供一个插件来优化此工作流。
您可以将 Animate FLA 文件导入 After Effects,以将它们合成视频或将其作为视频进行渲染,从而取得更有创造性的效果。Animate 的图层层次结构在 After Effects 中可继续保持。After Effects 可以使用该插件与 Animate 交互。
8、新的主屏幕
现在,可以通过新的主屏幕快速开始使用 Animate。使用任意方法选择动画目标时,Animate 都能提供预设格式。 从屏幕顶部的选项卡(如“角色动画”、“社交”、“游戏”、“教育”、“广告”、“Web”和“高级”)中选择目标。可以在“高级”选项卡中选择所需文件类型,如 HTML5 Canvas、ActionScript 3.0、VR 360(测试版)等。
为每个目标选择相应的预设,然后单击“创建”即可开始创建动画。可以在左窗格中查看最近使用的文件。示例资源在启动屏幕的底部提供。
单击左侧窗格中的“学习”可访问各种教程,以帮助您快速学习和理解相关概念、工作流程、提示和技巧。您还可以查阅相关教程,以获取 Animate CC 19.0 版中的大部分最新功能。
处理动画时,如需新建文档,可使用“文件”>“新建”。或者,可以使用以下快捷键:
Windows OS:CTRL + N。
macOS:CMD + N。
9、合并图层
可以先将一组图层分组,然后再将其合并为单个图层。在时间轴中,选择图层,然后右键单击选定的图层。从弹出菜单中选择“合并图层”,如下方屏幕截图所示。
10、新建主题
现在,可以从 Animate 的四个颜色主题中任意选择。要更改主题,请选择“编辑”>“首选参数”。在“常规”选项卡中,单击“用户界面”旁边的下拉列表菜单,然后选择相应的主题。
11、样本面板改进
您可以展开样本面板,而不影响其颜色对齐顺序。拖动面板时,它会增加样本的大小,如第二个屏幕抓图所示。如果您进一步拖动它,样本面板将分布在多个列中,如下面第三个屏幕抓图所示。
12、H264 视频导入增强功能
在 Animate 中导入 H264 格式的视频时,将会默认导入整个视频,且不会改变视频的帧数。如果想要匹配文档 FPS,则可以在“视频”对话框中选择相应的选项,如下方屏幕截图所示。
如果已选择“匹配文档 FPS”,则 Animate 将会出现一定程度的掉帧,因为视频 fps 与文档 fps 不同。
如果未选择“匹配文档 FPS”,则不会掉帧。
默认情况下,“匹配文档 FPS”选项处于未选中状态。
Animate2022安装教程
1、在本站下载解压后即可获得软件安装包,如图

2、双击“setup.exe”程序,进入软件安装界面

3、根据自身情况选择安装路径,点击继续按钮即可安装

4、软件安装过程中,请耐心等候

5、如图,安装完成,点击关闭按钮

6、打开软件

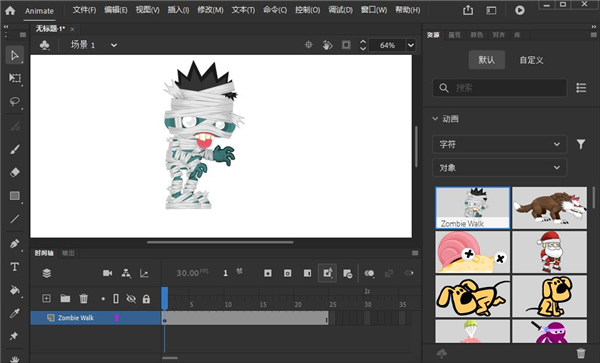
7、进入软件操作界面

Animate2022创建定义路径
一、基于可变笔触宽度的动画引导
您可以根据引导路径的笔触可变粗度来实现对象动画。
除了对象初始和最终位置的关键帧之外,无需任何其他关键帧来指示笔触粗度的变化。
1、若想根据可变笔触宽度实现对象动画,可创建一个路径,然后按照本文档前一部分的说明沿此路径实现对象动画。
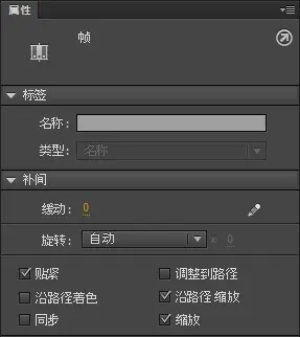
2、在时间轴中选定补间的第一个关键帧后,选择属性监视器中的“缩放”选项和“沿路径缩放”复选框。这样就可以根据笔触粗度对对象进行缩放了。

3、可使用以下一种方法定义笔触的粗度:
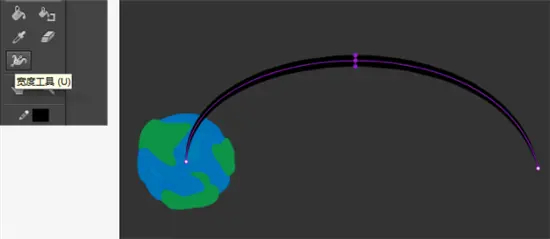
从工具箱中选择“宽度工具 (U)”,单击路径的任意位置,然后拖动以改变路径的粗度。

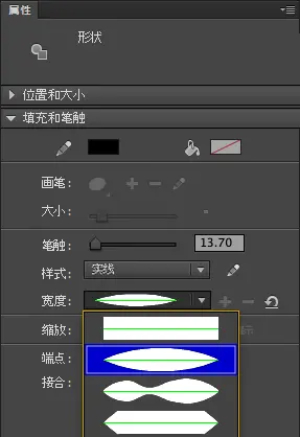
在属性监视器中,使用工具箱中的“选择工具 (V)”选择路径,从“宽度”下拉选项中为笔触选择一个宽度配置文件。
有关可变宽度笔触的更多信息,请参阅可变宽度笔触。

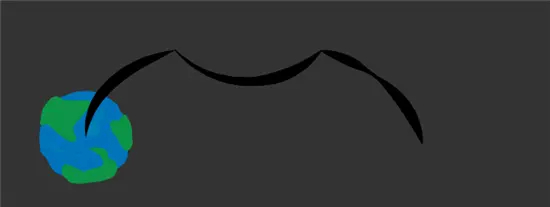
将一个可变宽度笔触定义为路径之后,如果运行补间动画,则会看到该对象不仅会遵循路径,还会根据笔触粗度中的变化关系改变其大小。
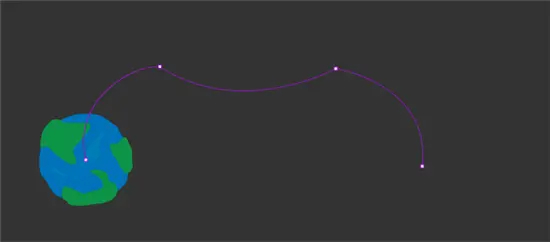
以下是一个基于可变宽度笔触的动画引导例子:
GraniteClientLibraryManager.write([{“p”:”/etc.clientlibs/foundation/clientlibs/swfobject.min.js”,”c”:[“extjs”,”ie6″]}],false);//
动画引导路径可以具有多条线段,其中每条相连的线段可以具有不同的可变宽度配置文件,如下所示。在动画期间,由于对象没有其他关键帧,便会考虑每条线段的宽度配置文件。

二、基于笔触颜色的动画引导
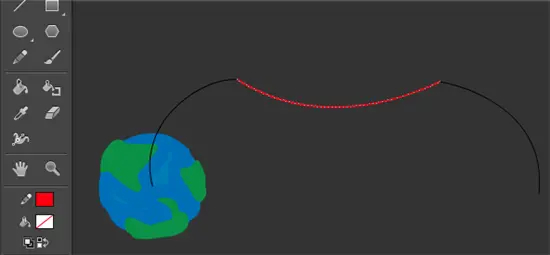
使用动画引导还可以根据引导路径本身的颜色来更改对象的颜色,从而让您沿路径对对象进行补间。要产生这种变化,路径中至少需要存在两条线段,也即路径中最少有三个节点或点。为此,当按本文档前一部分所述创建传统补间动画和绘制引导路径时,应使用钢笔工具并绘制一条引导路径,如下所示。此路径具有三条线段四个节点/点。
除了对象初始和最终位置的关键帧之外,无需创建任何其他关键帧来指示笔触颜色的变化。

1、创建传统补间动画之后,便可以在时间轴中选择补间的第一个关键帧。在属性监视器中,选中“沿路径变化颜色”复选框。这样就可以让对象按照引导路径发生颜色变化了。
2、现在,使用工具箱中的“选择工具 (V)”,单击并选择引导路径的第二条线段,然后选择另外一种颜色。对路径的第三段重复同样的做法。

现在运行动画,即可看到在补间过程中引导路径对对象本身的颜色影响。可以看到不仅是对颜色有影响,还对引导路径中笔触段的 Alpha/不透明度值有影响。
常见问题
1、如何创建自动嘴唇同步?
您可以使用 Adobe Sensei 支持的让口型与声音语调自动同步。
2、如何将里面的资源造型用于矢量和栅格内容?
您可以使用资源弯曲工具使复杂的矢量形状和栅格形状变形。在复杂形状或位图图像上创建逐帧动画。
3、什么是 ActionScript,我该如何在软件中使用它?
ActionScript 脚本语言允许您向应用程序添加复杂的交互性、播放控制和数据显示。
4、如何从里面导出 GIF?
您可以在“发布设置”对话框中,通过更新 GIF 选项卡中的设置来导出 GIF 文件。
5、如何将关键帧插入我的时间轴?
选择插入 > 时间轴 > 关键帧。请获取有关插入新的或空白关键帧的完整说明。
6、为什么我的 SWF 文件在导入到Adobe Animate 之后品质降低?
可以导入 SWF 文件格式。但是,SWF 内的某些数据类型无法重新导入,因为它是一个渲染文件。
7、如何安装 MXP 和 ZXP 扩展?
您可以通过“管理扩展”实用程序或使用命令行将扩展安装为加载项。
- 精选留言 来自新疆吐鲁番电信用户 发表于: 2023-4-24
- 不错不错!
- 精选留言 来自湖南娄底移动用户 发表于: 2023-10-27
- 脑子笨了点,还是这款软件方便
- 精选留言 来自河北邢台电信用户 发表于: 2023-11-23
- 需要的人下载需要的软件~!而这款刚好是需要里最优秀的
- 精选留言 来自吉林吉林电信用户 发表于: 2023-1-1
- 正好需要,很难找的资源。
- 精选留言 来自河南南阳移动用户 发表于: 2023-7-27
- 虽然有点复杂,但是还是要试试的,谢了













































 浙公网安备 33038202002266号
浙公网安备 33038202002266号