软件介绍
HBuilder中文版是一款专门为Web开发者打造的电脑软件。它集成了开发过程中常用的功能,如代码编写、调试、项目管理等,让开发者能够更加高效地进行Web开发。HBuilder中文版适用于多个操作系统,包括Windows、Linux和Mac OS等,并且支持多种前端和后端开发技术,如HTML5、CSS3、JavaScript、PHP、Java等,方便开发者进行跨平台开发。
HBuilder中文版拥有最方便使用的功能以及各种帮助,在这里有着最全语法库和浏览器兼容数据,以及最全面的框架语法支持,是目前使用范围最广、最受欢迎的WEB开发工具。同时HBuilder中文版操作简单,十分容易学习以及上手,目前高校课程也在使用这款软件,并且由于内置的大量实用插件和拓展等内容,无论是新手学习还是老手项目开发都能通过HBuilder中文版来完成。

软件特色
1、轻巧、极速
10M的绿色发行包,C++架构,启动速度、大文档打开速度;编码提示,都极速响应。
2、强大的语法提示
一流的ast语法分析能力,语法提示精准、全面、细致,转到定义、重构完善
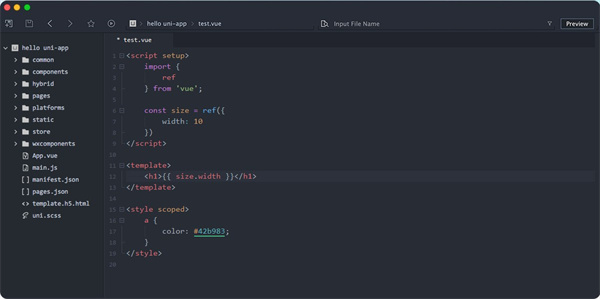
3、专为vue打造
提供比其他工具更优秀的vue支持,大幅提升你的vue开发效率
4、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。保护手腕,减缓鼠标手。
5、高效极客操作
对字处理提供了更崇高的支持,更强大的多光标、智能双击、选区管理...
6、处理效率大幅提升
比如你可以简单的选中想要处理的多端,文字区块,方便的同时注释掉不同行的
7、markdown优先
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。

软件功能
1、代码输入法:
按下数字快速选择候选项
2、可编程代码块:
一个代码块,少敲50个按键
3、内置emmet:
tab一下生成一串代码
4、无死角提示:
除了语法,还能提示ID、Class、图片、链接、字体…
跳转助手、选择助手,不用鼠标,手不离键盘
5、多种语言支持:
php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
6、边改边看:
一边写代码,一边看效果

HBuilder中文版使用技巧
1、免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilder提供了更友好方式:智能双击和Ctrl+=扩大选区。
2、智能双击
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签
3、扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilder里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。
4、反包围
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。
5、HBuilder的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。

6、选中相同语法词
1.使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
2.按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
3.然后就可以方便的将原div改名为p
选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
7、交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
HBuilder的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。
8、撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。
9、批量合并行
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。
10、同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾行
HBuilder中文版怎么分栏
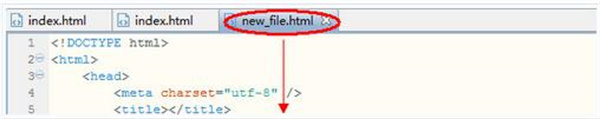
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

2、左右分栏实现效果:

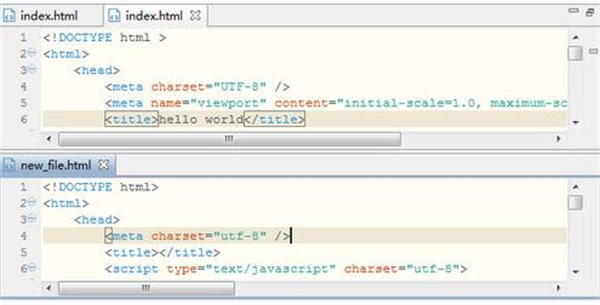
3、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

4、上下分栏实现效果:

5、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

HBuilder中文版使用教程
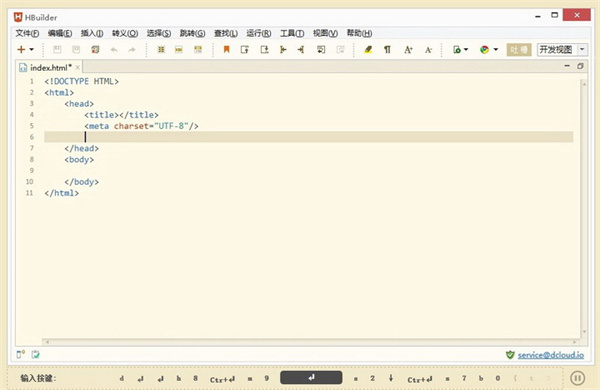
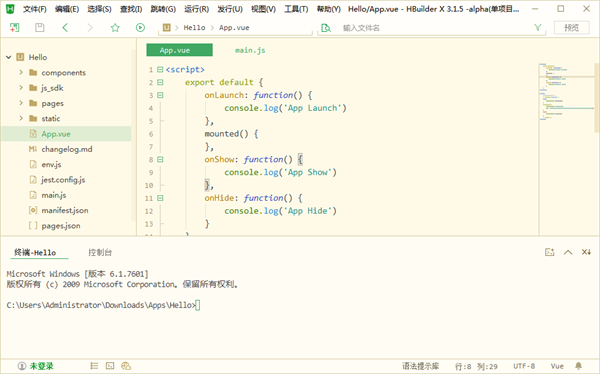
1.用户界面
像许多其他代码编辑器一样,HBuilderX采用通用的用户界面和左侧的资源管理器布局,而右侧的编辑器则显示已打开文件的内容。

2.迷你地图
显示在编辑器的右侧,您可以单击或拖动阴影区域以快速跳至文件的不同部分。

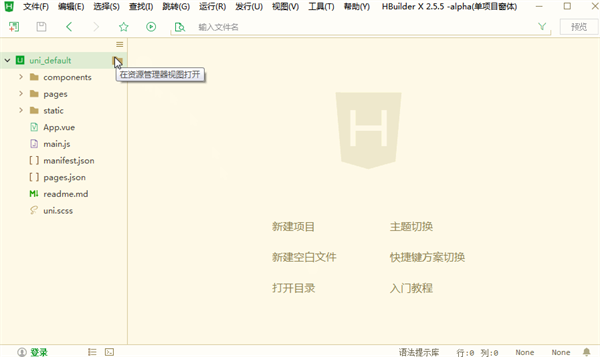
3.内置资源管理器
给你一个更大的资源管理界面,大幅提高文件的管理效率。

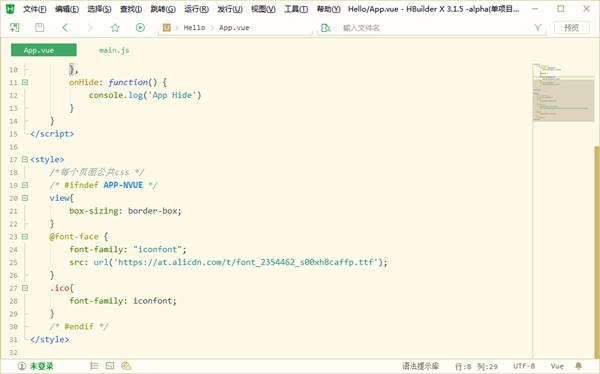
4.编辑器布局
默认情况下,编辑器组以垂直列布局。当然,您也可以轻松按自己喜欢的任何布局在垂直和水平方向上排列编辑器。















































 浙公网安备 33038202002266号
浙公网安备 33038202002266号