Dreamweaver2021破解版免激活是一款好用的在线网页制作软件,一款能够让每一个用户都能在这里体验最简单的网页制作,全新的网页设计,设计起来比WordPress还要全面,更适合大型网站制作。Dreamweaver2021破解版支持HTML、CSS、JavaScript等网站代码设计,让用户可以在软件中轻松完成最简单的网页制作,多种好用的网页代码让你的网页设计更轻松。

Dreamweaver2021破解版免激活提供了全新浏览器兼容性,用户可以在这里快速根据各个浏览器内核进行设计,chromium、fox、Safari这几种,让你的网页制作更容易。
软件特色
1、快速、灵活的编码
Adobe Dreamweaver CC2020最新版借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
2、通过更少的步骤轻松设置网站
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
3、在各个设备上动态显示
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
4、适用于 Windows 的多显示器支持
现在,您可以通过在多个显示器上显示网页,来扩大您的工作区。
5、CEF 集成
Dreamweaver 现已与 Chromium 嵌入式框架的最新版本进行集成,您可以构建新式 HTML5 网站,并显示元素、CSS 网格等内容。
6、经过重新设计的新式 UI
一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。
7、Git 支持
与 Git 支持轻松协作。在 Dreamweaver 中管理您的所有源代码,并直接在 Git 面板中执行所有常见操作。
Dreamweaver2021破解版免激活说明
特点描述
by vposy, m0nkrus
- 官方版改装,免激活处理,多国语言完整版
- 更新软件主屏幕(欢迎使用)UXP组件至 5.5.0.54
- 移除软件主屏幕的已经授权/试用到期的通知提示
- 禁用Adobe产品后台跟踪器和匿名数据日志上报程序
- 安装程序:基于Adobe产品独立安装程序版本 5.7.1.1
- 安装程序:解除 Windows 10 初期版系统上安装限制(by m0nkrus)
- 安装程序:移除原始安装程序的Adobe Desktop Common (公用库) 组件
- 安装程序:移除原始安装程序的Adobe Creative Cloud (创意云程序) 组件
- 安装界面:界面支持选择安装位置和界面语言,以及安装完后立即运行软件
系统要求
DW2021/2020特别版安装程序:Windows 10 所有版及更高版64位
DW2021/2020官方版安装程序:Windows 10 1809 或更高版 64位
DW2019特别版安装程序:Windows 7 及更高版 64位
DW2019官方版安装程序:Windows 10或更高版64位
DW2021/2020/2019解包后的绿色版支持Windows 7
Dreamweaver2021破解版怎么设置表格边框颜色
第一步:双击打开Adobe Dreamweaver进入编辑界面;
第二步:鼠标定位到body中需要插入表格的位置,点击“插入”——“table(表格)”;
第三步:在打开的窗口中设置需要的表格行数列数等参数并确定;
第四步:就可以看到自动生成表格代码了,点击切换到“拆分”视图,点击下拉箭头后选择“实时视图”,就可以看到表格效果了;
第五步:在table标签处输入bordercolor=""在双引号中输入需要的颜色就可以了,也可以点击自动出现的color picker后点击选择需要的颜色。
Dreamweaver2021破解版网页制作css样式
(1)在代码区域内直接进行CSS代码的修改。
(2)在CSS样式区内单击h1,在h1标签属性框中进行修改。需要修改哪一项只要单击一下就可以进行修改了。
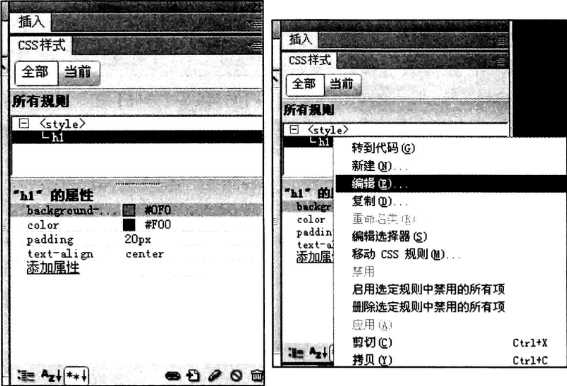
(3)右键单击CSS样式中的h1,在弹出的快捷菜单中,选择【编辑】选项即可编辑该项,如下图所示。

为图像创建CSS规则
下面我们来给图像创建CSS规则,具体操作步骤如下:
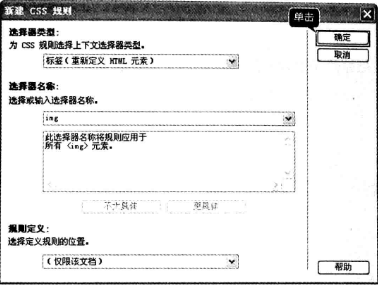
(1)在CSS样式中单击【新建】菜单命令,打开【新建CSS规则】对话框,选择【选择器类型】为“标签”、选择【选择器名称】为img,如下图所示:

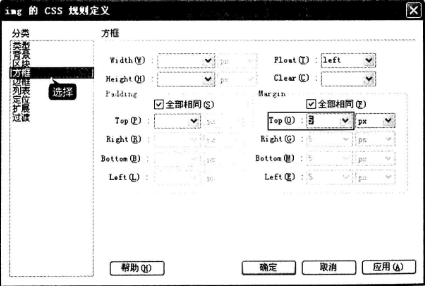
(2)单击上图中的【确定】按钮,打开【img的CSS规则定义】对话框,选择【方框】选项。
单击【Float】选项下拉按钮,选择【left】选项,设置【Margin】选区中的选项为全部相同,值设为5,如下图所示:

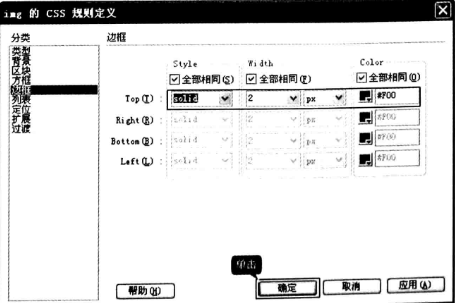
(3)单击【img的CSS规则定义】左侧分类中的边框,如下图所示。

设置边框右侧属性为全部相同,“Style”值设为solid,“Width”值设为“2”;“Color”值设为“#F00”,至此图片CSS规则设置规则设置完毕,单击【确定】按钮,关闭规则编辑框。设置完后,可以发现实现效果与手工编写方式是一致的,没有什么不同。
Style”值设为solid
举一反三
在前文中我们设置整体页面样式为:
body{
margin:0px; /*设置边距*/
background-color:#099 /*设置背景颜色*/
}
这时候的页面并不是我们常见的居中模式,而CSS中并没有如表格那样的“align=center”属性,那么怎么设置才能使页面居中呢?也是通过margin变通实现,只需要把margin属性的左右边距设为自动即可。
body{
width:900px /*设置页面宽度*/
margin:10px auto; /*设置边距*/
background-color:#099 /*设置背景颜色*/
}
把html代码作为文本粘贴的技巧
实际工作中,页面排版的内容多是从别的文档复制文本到Dreamweaver,经常会发现段落挤成一团,不好处理。Dreamweaver复制和粘贴文本有两种类别,标准的方式将对象连同对象的属性一起复制,把剪贴板的内容作为HTML代码;另一种方式仅复制或粘贴文本,复制时忽视html格式,粘贴时则把html代码作为文本粘贴。多按一个【Shift】键(【Ctrl+Shift+C】/【Ctrl+Shift+V】即按后一种方式操作。当按下【Ctrl+Shift+V】组合键后会弹出【选择性粘贴】对话框,如下图所示。可以根据需要选择粘贴方式。
把html代码作为文本粘贴
除了上面这种方式,也可以先将代码粘贴到一个空白的记事本,然后从记事本中将代码复制到工具中。
Dreamweaver2021破解版数据库面板
利用库面板及其快捷菜单,可以完成创建、删除、修改库项目,给库项目换名,把库项目添加到页面,用库项目更新站点或页面等任务。例如,要把库项目添加到页面,可以有以下3种操作方法:从库面板列表中选择并拖曳库项目到文档中。从库面板列表中选取库项目,然后从快捷菜单中选择AddtoPage。从库面板列表中选取库项目,然后单击插入按钮。打开库项目进行修改也有3种操作方法:在库面板列表中,右击要打开的库项目,然后从快捷菜单上选择Open。在库面板列表上,双击要打开的库项目。在库面板列表中选取库项目,然后单击打开按钮。












































 浙公网安备 33038202002266号
浙公网安备 33038202002266号