微信web开发者工具是一款微信程序开发软件,它可对微信小程序进行调试,让用户能够在平台中来使用微信小程序,可以直观了解自己的网页开发案例。微信web开发者工具功能非常优秀,它还支持对公众号进行调试,所有功能都是免费供用户使用的。

微信web开发者工具特色
1.使用真实用户身份,调试微信网页授权。
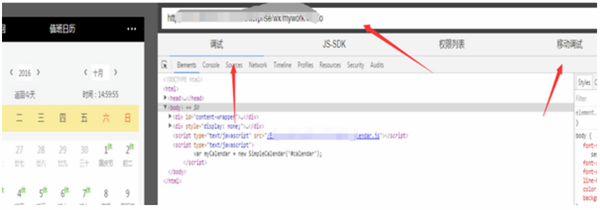
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出
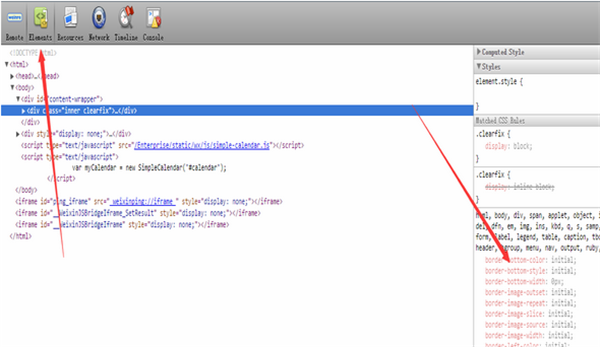
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发
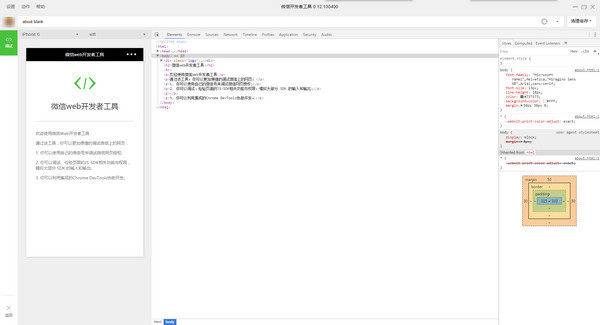
4.可以很直观的看到自己的网页开发案例
微信web开发者工具安装教程
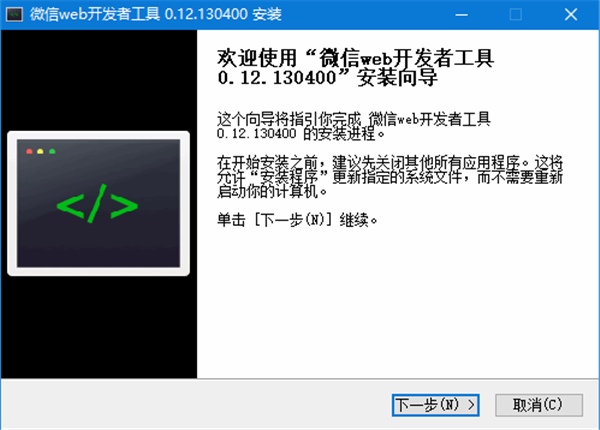
1.运行安装程序,进入到安装界面,点击下一步。

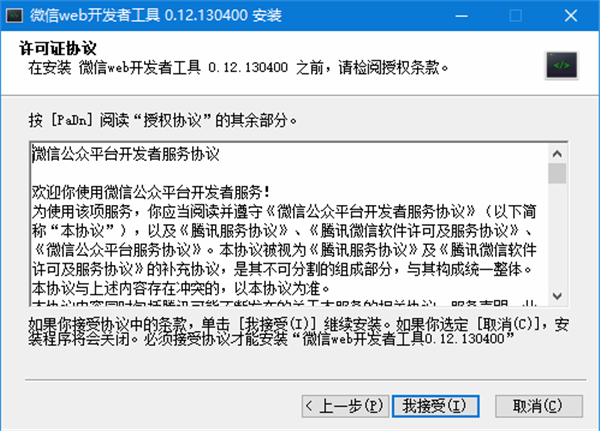
2.阅读软件许可协议。点击我接受。

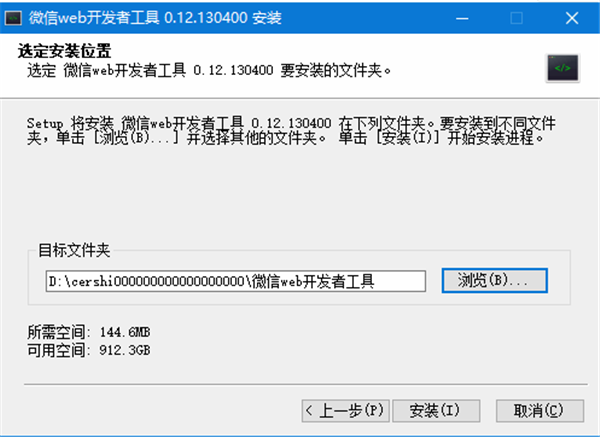
3.选择软件安装位置,点击安装。

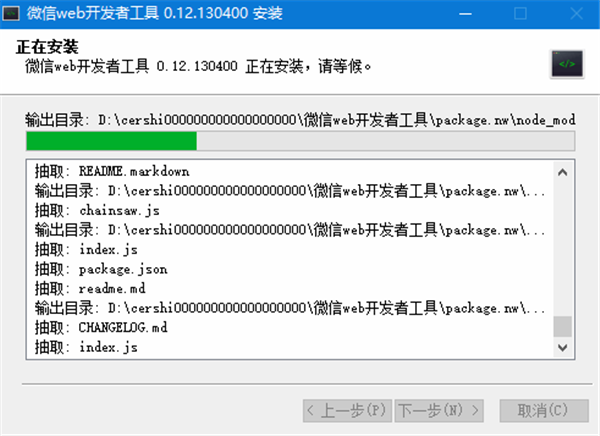
4.软件正在安装中,请用户耐心等待片刻。

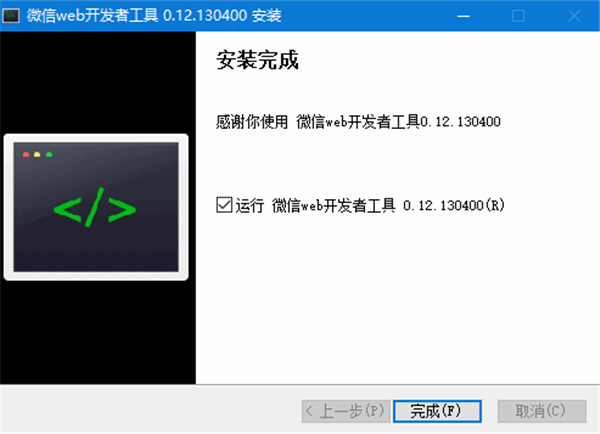
5.安装成功,点击完成按钮即可关闭安装界面。

微信web开发者工具使用方式
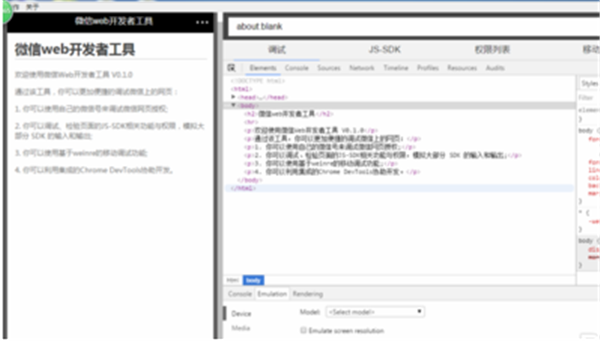
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。

2.通过个人微信号,登录微信web开发者工具。

3.从微信公众号复制链接到地址栏,大功告成。

4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

5.先选择Android设备调试--普通调试。

6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。

下载地址
微信web开发者工具下载
同类软件
用户评论
所有评论(5)
- 精选留言 来自四川内江联通用户 发表于: 2023-8-2
- 很好,已安装并使用了,谢谢!
- 精选留言 来自湖南张家界移动用户 发表于: 2023-12-24
- 我觉得很不错呀,符合我的预期,那些不会用的人就别怪软件了
- 精选留言 来自安徽安庆移动用户 发表于: 2023-7-25
- 已经用了好多个版本了
- 精选留言 来自湖北襄樊移动用户 发表于: 2023-12-14
- 谢谢,值得一用!!!
- 精选留言 来自安徽黄山移动用户 发表于: 2023-5-28
- 超喜欢这个软件











































 浙公网安备 33038202002266号
浙公网安备 33038202002266号