FairyGUI是一款非常好用的免费UI编辑器软件,它的界面风格和操作方法与Adobe软件基本相同,能够让用户轻松上手使用。同时FairyGUI还为用户提供众多常用的游戏引擎SDK,不需要编写代码也能轻松制作各种附带动画效果的UI,有需要的用户敬请下载。
特色功能
所见即所得。操作简易,使用习惯与Adobe系列软件保持一致,策划和美术设计师都可以轻松上手。
在编辑器即可组合各种复杂UI组件,无需编写代码。不需要程序员编码扩展UI组件。
支持平移、缩放、旋转、倾斜、翻转等常规的2D变换。
强大的文本控件。支持动态字体,位图字体,以及外部工具(例如BMFont等)制作的位图字体,同时支持HTML语法和UBB语法,支持复杂的图文混排。输入文本支持IOS原生表情的直接输入。支持字体的描边效果,阴影效果,支持渐变色文字。
强大的列表控件,支持横向、纵向、流动、分页等多种布局,支持虚拟列表和循环列表,即使列表项目数量巨大也拒绝卡顿。虚拟列表还支持不等高ITEM、多种ITEM资源混合等高级特性。支持表格、树等高级列表控件。支持贴近,分页等滚动高级特性。
支持图片的九宫格和平铺处理,支持九宫格内各个宫格的平铺处理。支持图片变色和灰度。
支持基础的绘图功能,例如矩形、圆形、多边形等。
支持序列帧动画编辑和使用。自带序列帧动画编辑器,同时支持导入由Flash CS、Animate CC等工具制作的动画。
内置扫、捏、扭、长按等多种常用手势支持。内置摇杆支持。
编辑器提供时间轴设计UI动效,可以组合透明度、位置、大小、颜色等十几种属性的动画效果。并可实时看到每帧的效果。支持插入声音。支持嵌套动效。
支持矩形遮罩和自定义图形遮罩。
支持变色、模糊等滤镜。支持BlendMode设置。
支持逐像素检测的点击检测方式。
支持将UI组件绑定到任何模型上,例如实现曲面UI。
内置文本的打字效果。
内置窗口管理器,弹出窗口管理器,拖放管理器。
支持事件的冒泡机制。
封装了所有输入方式的底层细节,无论是鼠标输入、单点触摸输入、多点触摸输入、VR输入,你都只需要使用相同的事件侦听方式处理UI交互。
支持在UI层中插入任何3D物体,例如模型、粒子、骨骼动画等,自动处理渲染顺序。
编辑状态下使用分散的素材,发布时自动打包图集。支持定义多个图集,Unity版本自动支持抽出A通道的压缩方式。
多国语言切换支持。可以实时切换UI语言。
各种分辨率自适应。一套UI适用于不同分辨率的设备。
支持为编辑器组件自动生成代码。
提供插件机制,可以根据项目的需要为编辑器加入个性功能。
支持设计图功能,直接将设计图显示在背景,便于对照精准拼接。
入门教程
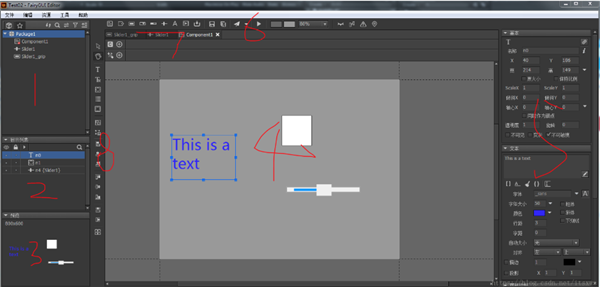
一 、编辑器

1.项目的目录结构:包,文件夹,组件等
2.显示所有的组件
3.预览选中的组件
4.编辑区域
5.属性区域
6.按钮,滑动条等组件
7.当前选择组件的编辑面板
8.对齐方式、文本等组件
二、 导入Unity

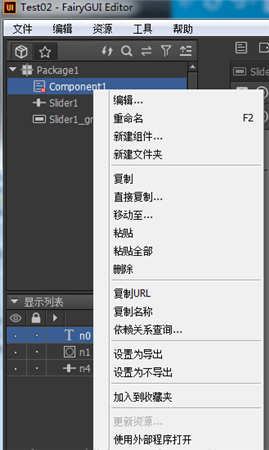
1.需要把整个画布设置为导出,右下角会出现一个红色图标

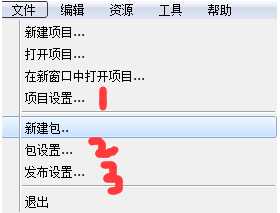
2.项目设置;包设置;发布设置,进行相应设置(很简单,不详细说了,略略略)
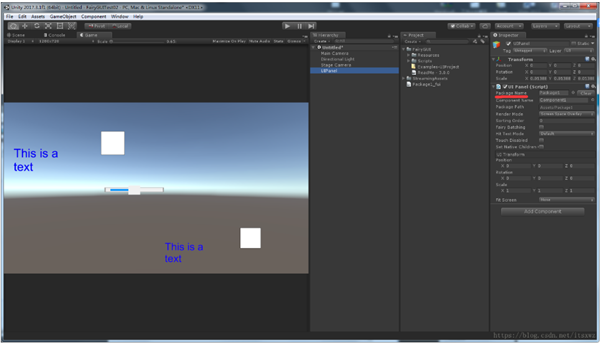
3.发布bytes。选择合适版本的Unity SDK导入新项目。把生成的文件导入Assets目录下。
4.Hierarchy视图右键->FairyGuI->UI Panel。

5.把刚才的bytes文件选择到Package Name,右侧选择Component Name,ok。
- 精选留言 来自江苏徐州移动用户 发表于: 2023-7-25
- 这个厉害了哈哈
- 精选留言 来自四川自贡移动用户 发表于: 2023-5-10
- 优秀,帮助大了去了
- 精选留言 来自江西萍乡联通用户 发表于: 2023-11-9
- 我已经安装了,用起来感觉不错,感谢分享!
- 精选留言 来自山东枣庄电信用户 发表于: 2023-11-16
- 毋庸置疑的好软件,买就完事了
- 精选留言 来自湖北荆门联通用户 发表于: 2023-9-27
- 系统辅助软件终于让我找到一款不错的软件,以后就只认它












































 浙公网安备 33038202002266号
浙公网安备 33038202002266号